In a bid to unify the web and make apps platform agnostic, a thing called ‘PWA apps’ has been developed for some time now, where PWA stands for Progressive Web App. The short story being: turning websites into apps that run through the browser, whilst tying into the phones notification system (for instance), offering a true app experience.
Twitter PWA
Yesterday evening when I was doing my usual Twitter crawl looking for nice tech news bits, I dropped right in the middle of a conversation between the likes of Zac Bowden, Daniel Rubino (both of Mobile Nations) and Brandon LeBlanc (Microsoft). The latter being surprised to witness Zac and Daniel using Twitter as a PWA on their Android devices, and also Windows 10 Insider builds (because the RS4 Edge build will also support PWA’s as will the Store).
According to Daniel it’s not yet a full PWA but it is however configured to behave as such. Here’s Dan’s explanation on how to get the Twitter PWA setup with notifications and all:
Try it on Android in Edge. Get an install Twitter Lite option. Uses Edge, works like an app. pic.twitter.com/f7HrQxes1F
— Daniel Rubino (@Daniel_Rubino) 12 februari 2018
So to elaborate a bit more on what’s being said here: you open a browser on your Android phone (Edge will work but likely also Chrome and Firefox) and direct it to: http://mobile.twitter.com (the ‘mobile’ part is important here!). As soon as you hit enter and the site/app gets loaded you will be prompted to install Twitter Lite and after it loads you can login. So basically this looks like you install these apps into your browser, just like you do with extensions.
Notifications too!
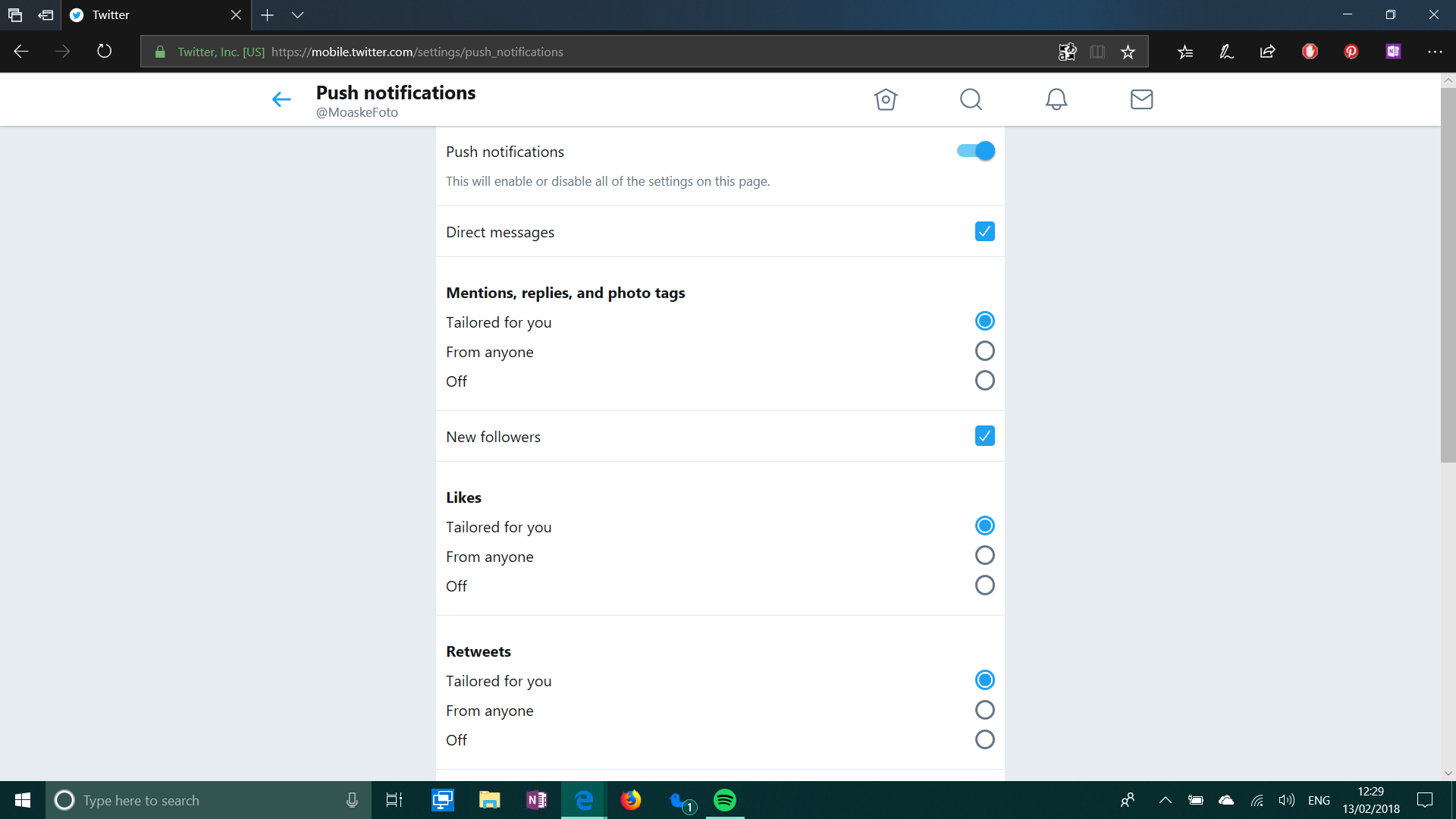
With the Twitter PWA running in your browser you can now go to your avatar in the top of the screen, tap it, and you’ll get the usual application flyout with settings and all that. Go to the settings and witness all this behaving like a true app. Inside these settings you’ll find ‘Push Notifications’ and if you turn this on you will get Twitter push notifications, even when the app/browser is not running at the time! 😀
Here’s a tweet by Daniel, this time showing what these notifications look like when they come in (clearly showing that it is actually a site sending the notifications):
Yeah, should work for Fast ring with service workers.
Here is how PWA notifications work with Edge/Android. pic.twitter.com/dNauMvPboc
— Daniel Rubino (@Daniel_Rubino) 12 februari 2018
And referring to Brandons tweet to which this tweet by Dan was a reply; yes, this works in the desktop Windows 10 Edge browser as well! As long as you are on the Windows Insiders Fast Ring, which is rocking RS4 builds with the latest Edge that has the required service workers in place. I’ve checked that out too, and here’s some screenshots of that experience:
More on Progressive Web Apps
Apart from this real life example of Twitter going the PWA way (you could call this both the way of the future, or the way of laziness 😉 ), there’s a lot more to PWA’s of which you can read up in this comprehensive blogpost by Pam Lahoud from Microsoft:
Introduction to Progressive Web Applications (PWA)
Introduction to Progressive Web Applications (PWA)
In this post, Premier Developer Consultant Wael Kdouh introduces us to the concept of Progressive Web Applications for cross-platform development. It is no secret that we live in a Cloud First/ Mobile First world. Whereas a lot of our customers have come to embrace Azure when it comes to the cloud, the choice of the…